素人っぽいストアを簡単にプロらしく見せるコツ

こんにちは。コンサルタントの氏田です。
ストアを作ってみたけど、なんだか格好がつかない…
そういった悩みを抱えている方、必見です!
コーディングにあまり詳しくない筆者でも、越境ECをShopifyで立ち上げることができました。今回は、Shopifyのストアをプロらしく見せるための見落としがちなポイントをご紹介します。
Shopifyの豊富なテンプレート
Shopifyは、12種類の無料テンプレートと、126種類の有料テンプレートを提供しています。
商品数が少ない方向けのテンプレートや、商品カテゴリーに合わせて、自分にあったテンプレートを見つけることができます。
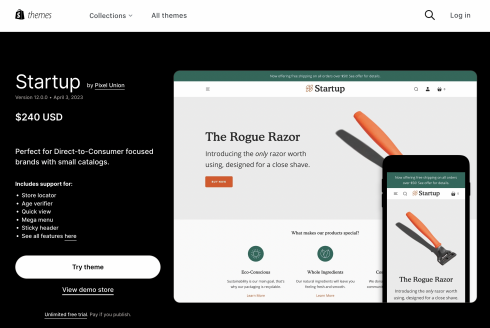
例えば、商品数が1~3個程度で、レビューを強調して表示させたいという方には、startup, whisk, Launchなどがおすすめです。これらのテンプレートは、プロダクトの詳細な説明をするのが得意です。
無料テンプレートですと、Refreshもおすすめです。無料テンプレートでもかなりデザインも洗練されていますが、フォントやカラーバリエーション、セクションの多様性などではやはり有料テーマの方が、コーディング経験の浅い方にはおすすめです。

Shopifyテーマ一覧はこちらから!
テンプレートに当てはめたら、もう一工夫!
商品登録が終わり、必要な画像は全部登録して、文章も整った。でも、なんだか素人っぽい。
そんなときは、いくつかのポイントを押さえるだけで、簡単にプロらしいものにすることができます!重要なポイントをいくつかご紹介します。
- 画像は良質なものを
ストアを開いた瞬間のKV画像の印象は、お客さんのストアに対する信頼度に直結します。なるべく高品質な画像を使用しましょう。
ストアエディタの画像挿入欄に表示される無料画像は、Shopify が提供するBurstという画像サイトから提供されています。スタイリッシュな画像がたくさんあるのでおすすめです。

Burstではお気に入りの画像が見つからないという方には、Adobe Stockをおすすめします。Adobe Stockでは、月ごとのプランもあり、一枚あたり約260円でかなりクオリティの高い画像を入手することができます。通常ライセンスを取得すれば、ECに掲載して利用することもできますので、安心です。

- ストアのカラーを統一する
色の統一性はデザインの一貫性を保つために重要です。
清潔感のあるストアにしたいなら、白を基調にしてアクセントカラーを一つ選び、アクセントカラーと同系統の薄い色や、グレーなどもう一色薄めの色を決めて、3色程度にまとめると良いかもしれません。色のばらつきがあるとまとまりがなく見え、素人っぽく見える原因になります。 - セクションごとに背景色を変える
セクションごとに背景色を変えることで、デザインに深みと立体感を与えることができます。あまりにも多くの色を使用すると混乱を招くことがあるので、白(または黒)、グレー、アクセントカラーなど、3色程度にまとめるとバランスが取れます。 - フォントは2種類までに揃える
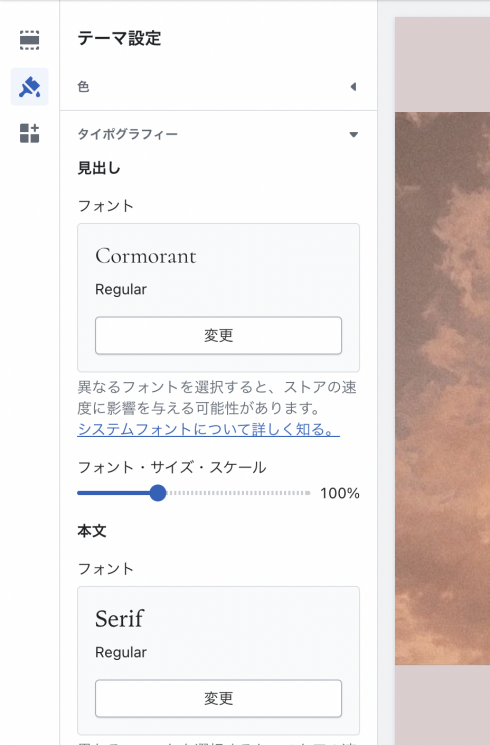
フォントの統一もデザインの一貫性を保つために重要です。見出しのフォントはエディタのフォント選択画面(タイポグラフィー)からおしゃれなものを選ぶことができます。特徴的なフォントを見出しに使用し、本文にはシンプルなフォントを統一することで、プロのデザイン感を演出できます。

スマホサイズ表示の調整ポイント
「上記のポイントを押さえてみたら、かなりストアの見た目が良くなった!でもスマホ画面にすると急に見た目がカッコ悪くなる…」 という人のためにポイントを解説します。
- 説明文が長すぎる
一つのセクションの中の説明文が長すぎませんか?スマホでサイトをみた時に、一画面に文字がズラーっと並んでいると、まるで論文のようなサイトになってしまいます。お客さんがサイトをみていて飽きないようにするためには、様々な画像、色、見出しを入れてサイトに動きがあるような見せ方をすることがポイントです。
商品に思いがこもっていればいるほど、説明文は省きたくないですよね。文章中に適宜見出しを挟んだり、画像を挟んだり、別のセクションを使ったりして、背景色を変えてみてください。 - KV画像はスマホサイズに対応させる
レスポンシブデザインって、聞いたことはあるけどよくわからない…
コードを変にいじってサイトを壊したくない…
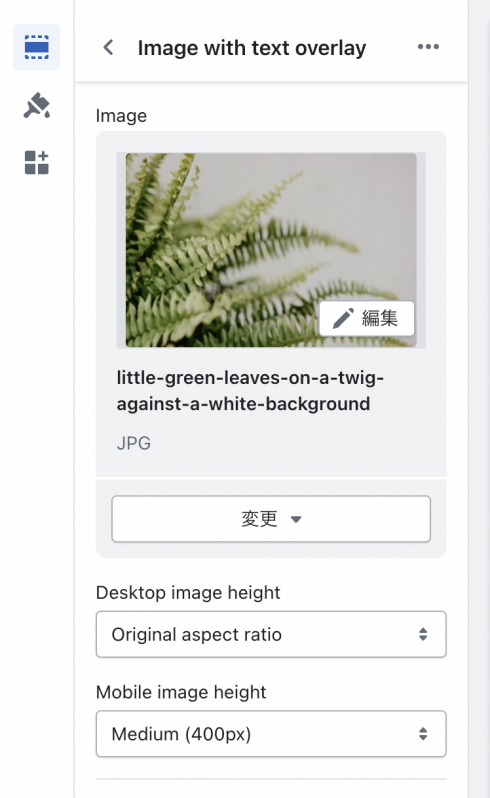
という方でも、ストアエディタからワンクリックで簡単にレスポンシブ対応させることができます。スマホでストアを開いたときに、なんだかKV画像が小さく見えるという場合は、エディタの「モバイル画像サイズ(mobile image height)」ボタンを活用してみてください。
このボタンは、各セクションの中に入っています。下の画像では「画像つきテキスト(image with text overlay)」というセクションを使っています。

カスタムCSSで簡単コーディング
カスタムCSSとは?
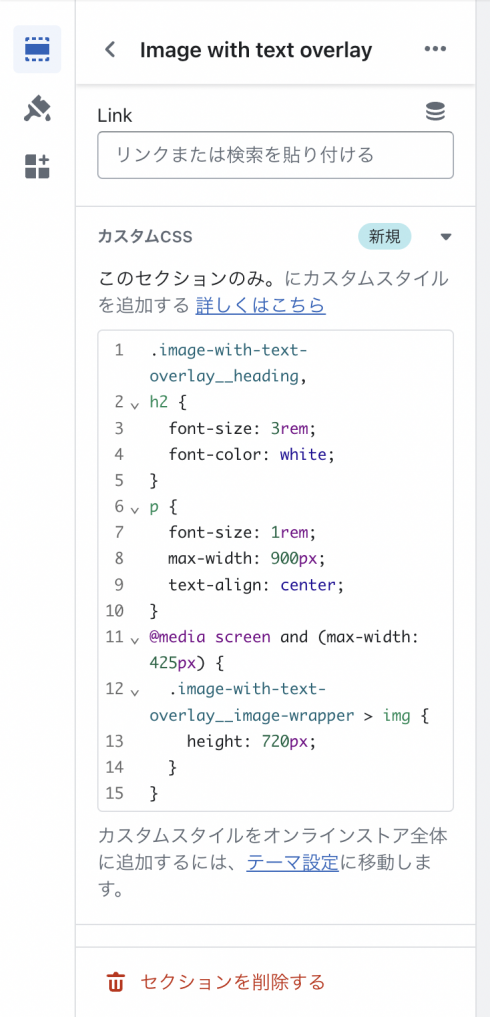
カスタムCSSとは、該当セクションにのみコーディングの修正を加えることができる機能です。エディタで変更を加えたいセクションを選択し、下の方にスクロールするとカスタムCSSのエリアが表示されます。
このエリア内にフォントサイズや余白を調整するCSSのコードを記述することで、簡単にスタイルを適用することができます。
フォントや余白の調整には、少しコーディングの知識が必要になりますが、小さな修正ならコピー&ペーストで対応できる部分ばかりですので、コーディング初心者の方もぜひ試してみてください。

- フォントを小さくする
デフォルトの設定だと、スマホ画面で見るとかなりフォントが大きくなっている場合があります。 フォントの大きさを調整するだけでも、かなり見栄えが変わります!
フォントサイズの変更には、少しコーディングの知識が必要になります。
でもご安心ください。カスタムCSSという機能を使うと、Shopifyの膨大なコードファイルの中から該当箇所を探す必要なく、簡単にサイズを変更できます。 - 余白の調整
見出しと本文の間の行間が狭すぎたり、文字列の幅が狭すぎたりしませんか?隙間が飽きすぎていたり、行間が詰まっていたり、中央揃えだったり左揃えだったり…
細かい部分ですが、少し手を加えるだけでぐっと印象が変わりますよ。
まとめ
いかがでしたでしょうか?ウェブデザインを一から学んだり、難しいコーディングをしなくても、いくつかのポイントを抑えるだけでぐっとストアの印象を変えることができます。
Shopifyのテンプレートを選ぶ際には、豊富なバリエーションから自分に合ったものを選びましょう。高品質な画像を使用することや、カラーを統一し、セクションごとに背景色を変えることでデザインの一貫性を保ちます。さらに、フォントも2種類までに統一することでプロのデザイン感を演出できます。
スマホ画面では、説明文が長すぎたり、KV画像のサイズが適切でなかったりする場合があります。そこで、説明文を見出しや画像で区切り、背景色を変えることで見やすさを向上させましょう。また、KV画像をスマホサイズに適応させることも大切です。
さらに、カスタムCSSを使うことで、フォントサイズや余白の調整を行うことができます。コーディング初心者でも簡単に該当箇所を修正できるので、自分好みのスタイルを適用してみましょう。
これらのポイントを押さえることで、プロらしいデザインのストアを実現できます。ぜひ、試してみてください!
「最小の投資・労力」で成果を出す。
越境ECサービスをワンストップで提供